Transform command in Illustrator CS makes it easy for you to to transform a vector shape accurately the fast and easy way. It is very useful in technical drawing and in creating FA for output.
Transforming Size
I've made a red square and as you can see on the Info Palette (1), the size is 3 cm x 3 cm. Same shown on the Transform Palette (2). I've also marked the square borders with guide lines so it'll be easier for you guys to see the changes.
Now, I want to add another 0.75 cm to scale from the centre point.
(1) Select the reference point of transformation, the centre.
(2) Click on the constrain width and height proportions icon to lock it.
(3) Change either the width or height value to 3.75 cm and click Enter.
Can you see the difference (a bigger square and the new transformed size on the Info Palette).
Let say that I want to add another 0.75 cm but this time only to right side of the screen.
(1) Select the reference point of transformation, the center left.
(2) Make sure the constrain width and height proportions icon is not lock.
(3) Change the width value to 4.5 cm and click Enter.
Rotating Shape
Now, I want to rotate it 45 degrees from the centre bottom.
(1)Select the reference point of transformation, the center bottom.
(2) Key in the angle of rotation and click Enter.

Easy, isn't. Same goes with shear (next to rotate). Try experimenting these features and have fun doing it.
so fast. Im still using PS CS1
Experience a rich new feature set for Photoshop. Macintosh users will encounter native performance on both PowerPC and Intel based Macs.
You can download the beta version here
Adobe Releases Beta Version of Photoshop CS3
Company Also Previews Adobe Bridge and All-New Adobe Device Central
SAN JOSE, Calif. - Dec. 14, 2006 - Adobe Systems Incorporated
(Nasdaq:ADBE) will introduce a beta version of Adobe Photoshop CS3 software, the next release of the world standard in digital imaging, on Friday, December 15th. Adobe is delivering a widely available Photoshop CS3 beta to enable customers to more easily transition to the latest hardware platforms, particularly Apple's new Intel-based systems. The beta is available as a Universal Binary for the Macintosh platform, as well as for Microsoft(r) Windows(r) XP and Windows Vista computers. The final shipping release of Adobe Photoshop CS3 is planned for Spring 2007. The software can be downloaded at: http://labs.adobe.com, in the early hours Pacific Standard Time on December 15.
Packed with new features, Photoshop CS3 beta also includes a pre-release version of a major upgrade to Adobe Bridge, as well as a preview release of the all-new Adobe Device Central. Photoshop customers can use Adobe Device Central to design, preview, and test compelling mobile content, created specifically for smaller screens. This new tool, integrated in the Photoshop CS3 beta, simplifies and accelerates the creation of mobile content through a preview environment and built-in device profiles.
"This is an exciting time for the Mac, and Adobe wanted to ease the move to new Intel-based systems with a preview release of Photoshop CS3," said John Loiacono, senior vice president of Creative Solutions Business Unit at Adobe. "We didn't want to leave Windows customers out of the party, so the beta is available to everyone in the creative industry's most passionate user community -- no matter what their platform choice.
We still have some surprises in store, but this beta gives customers an early chance to see the power of another great Photoshop release, optimized and tuned to run natively on the latest hardware and operating systems."
To utilize Adobe Photoshop CS3 beta, customers require a serial number from either Adobe Photoshop CS2, Adobe Creative Suite(r) 2, Adobe Creative Suite Production Studio, Adobe Design Bundle, Adobe Web Bundle or Adobe Video Bundle. Adobe Photoshop CS3 beta is available in English only. Customers who have a valid serial number for all other language versions of qualifying Adobe products can download the software. Without a serial number, users can still download Adobe Photoshop CS3 beta, with the product expiring after two days. Customers must register online with Adobe or have an existing Adobe.com membership account to access the software.
In related previews of future technologies, Adobe has also released two new web tools as beta releases. Adobe CSS Advisor is a new web-based community site to easily identify and resolve browser compatibility issues. Web designers and developers can contribute their own issues, comment on existing issues, or become an editor to participate in driving the site's future. The site is accessible at: www.adobe.com/go/cssadvisor. Also introduced is a beta release of Adobe Spry framework for Ajax, a designer-focused solution for adding the interactive power of Ajax when developing rich, dynamic web-sites. Adobe Spry framework for Ajax is available at: www.adobe.com/go/cssadvisor.
System Requirements
For Adobe Photoshop CS3 beta, recommended system requirements are as follows. For Macintosh: Mac OSX 10.4.8 or 10.5, 1 GHz PowerPC(r) G4 or
G5 processor, Intel based Macintosh. For Windows: Intel(r) Xeon(r) , Xeon Dual, Centrino(r) or Pentium(r) 4 processor, Microsoft Windows XP with Service Pack 2 or higher, Microsoft Windows Vista. Both platforms require 512 MB RAM and a 1024x769 resolution screen. Photoshop CS3 beta will expire soon after the launch of Photoshop CS3 in Spring 2007.
Details on final pricing, system requirements and availability have yet to be determined.
Offset path command is used to duplicate a path outside or within the original path of a vector shape by a specified distance.
Step 1:
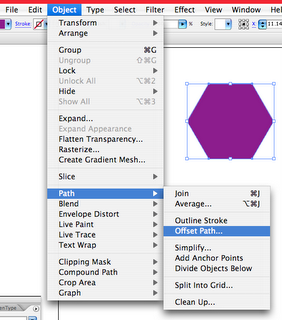
Create a vector shape. Select it and on the Illustrator Menu Bar, go to Object > Path > Offset Path.
Step 2:
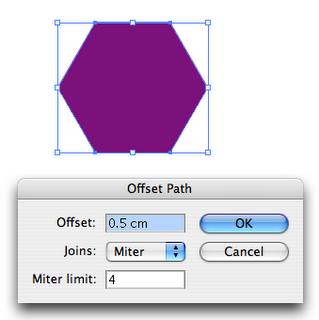
A pop-out window will appear and I'm using the setting below. Then, click OK.
Step 3:
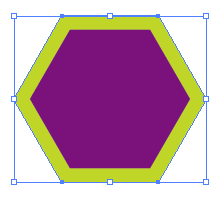
There you go. An offset path is created and I've coloured it with lime green.
Step 4:
Try creating another offset path using a negative setting. The offset path created will be within the original path area which I've coloured with orange.

Easy, isn't it. Have fun experimenting offset path. You can also use it to give an extra impact in typeface design.
(Note: Make sure to create outline (Shortcut: Shift + Command + O) the fonts/words before applying offset path command.)
Applying drop shadow to text is a very simple task.
Here is how it's done.
step 1
Open your indesign application. Click Ctrl+N to create a new document.
Click text tool ( Ctrl + T ) and start typing a word.
I typed huzeyk and use the setting below.
step 2
While the selection is still active, click Object and then select Drop Shadow.
A pop out window will appear. Tick on the Drop Shadow and Preview selection box to preview the result. If you are satisfied with the setting, click OK.

There you go. The end result of adding drop shadow. Have fun trying it.
Transforming a geometric shape to an abstract shape is so simple and easy using illustrator.
Step 1
Create a geometric shape,e.g a red square.
step 2
go to Effect > Distort and Transform and choose Pucker and bloat
step3
A pop out window will appear. Experiment with the settings till you're satisfied with it.
step 4
Try creating an abstract artwork using different shapes , sizes and opacity. Here is an example. Pretty cool isn't it? Have fun trying it :-)
If you love having glossy button for your website project, or as your desktop icon, here are some glossy buttons that i have designed during my free time.
you can download it here for free!
File type:PSD
Size:1.3 mb
enjoy..:-)